Wanneer, waarom en hoe je je app moet updaten
Bijgewerkt op 4. mei 2024 door Jan Bunk

In dit artikel bekijken we wanneer, waarom en hoe je jouw app gemaakt voor je website met webtoapp.design kunt updaten.
We richten ons speciaal op apps die door ons gemaakt zijn, want die verschillen nogal van gewone apps. Je hoeft vaak niet per se app updates te maken die het app store update-proces doorlopen, want je kunt gewoon veranderingen op je website aanbrengen en die verschijnen meteen in de app. Er volgen nu een aantal goede redenen waarom die app updates echter ook zinvol zijn.
Soorten app aanpassingen
Met een app gemaakt van je website met webtoapp.design zijn er drie verschillende soorten veranderingen die je aan je app kunt aanbrengen. Laten we die eens bekijken in de volgende secties.
Veranderingen die automatisch gebeuren
Delen van de app die je website tonen laten altijd de huidige toestand van je website zien. Hier zijn geen handmatige veranderingen van jou of ons nodig. Hoeveel van je app je website toont hangt af van de lay-out die je voor je app koos.


Omdat dit automatisch gebeurt, is een app-update via de Google Play Store of Apple App Store niet nodig. Dit is top want je hoeft niet opnieuw het app beoordelingsproces te doorlopen, wat je veel tijd bespaart.
Veranderingen die je in je app-dashboard kunt aanbrengen zonder een update
Aside from the changes that happen automatically, you can use your webtoapp.design app dashboard to change many parts of your app. Some of these apply immediately. That means that any changes you make to those settings instantly show up in your app, without publishing an update through the app stores.
Als voorbeeld volgen hier een paar van die instellingen die zonder update veranderd kunnen worden:
- Kleine delen van de website bewerken (bijv. elementen verbergen)
-
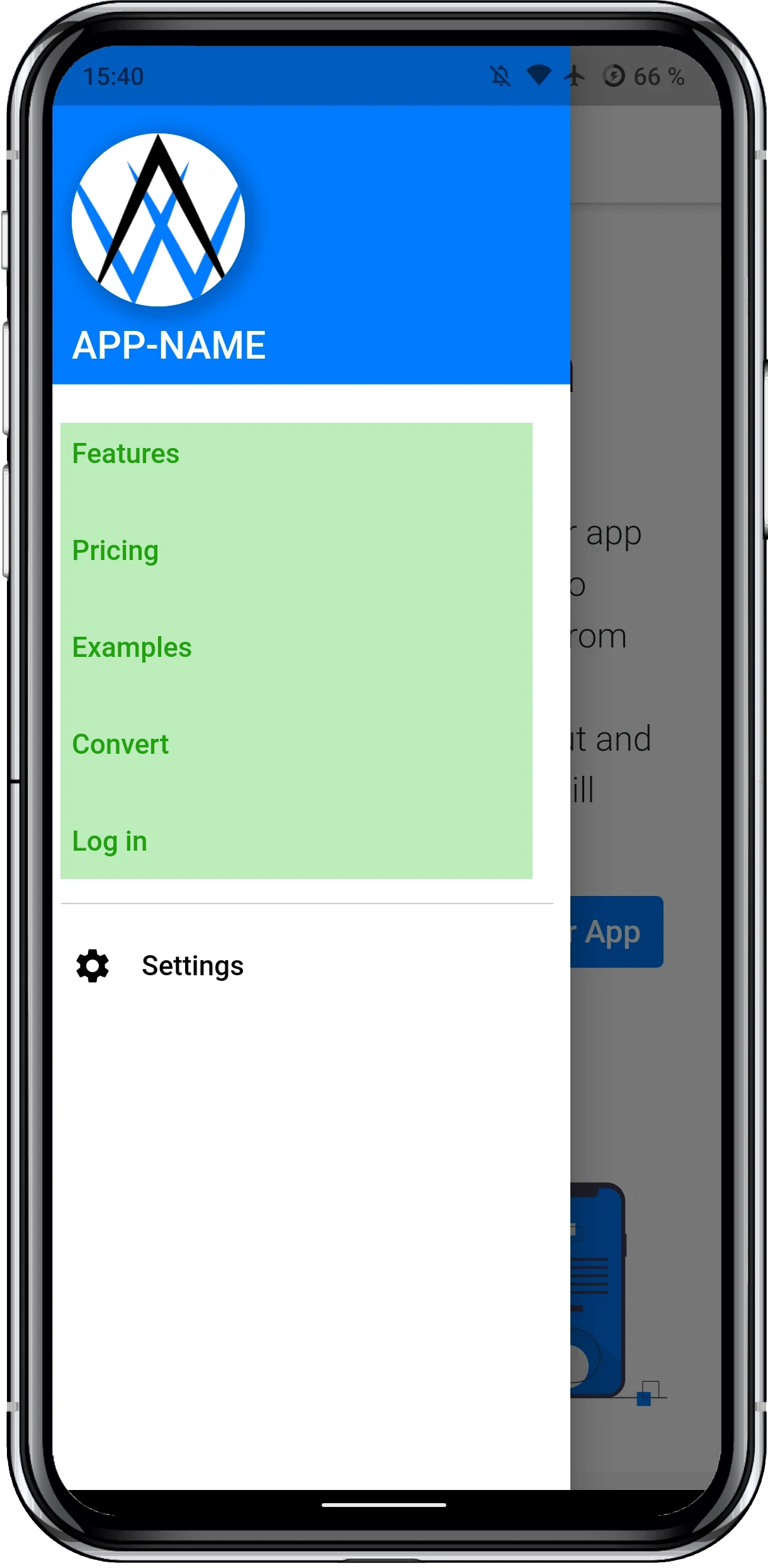
Verander de navigatie-items in het voetmenu. Als je je website ingrijpend veranderd hebt en het navigatiemenu van de app werkt niet meer goed, dan kan dit het meestal oplossen.

Het gemarkeerde deel van het voetmenu bevat de navigatie-onderdelen. - Bijwerken van de knoppen in de app balk
- In- en uitschakelen van speciale menu-onderdelen zoals de menu-onderdelen ‘Extern openen’, ‘Pagina delen’ of ‘Favorieten’
- Inschakelen van add-ons zoals pushmeldingen
- In-app-aankopen configureren
Veranderingen die je in het app-dashboard aanbrengt en die een app update vereisen
Some other changes you make in your webtoapp.design dashboard will only show up on your user's devices after you publish an update in the app stores. These settings mostly affect the appearance of your app. You configured them before the initial publishing of your app, but you might want to adjust some of them as your website changes over time.
Here are some examples of changes to settings that require an app update:
- Veranderen van de URL die de app toont bij het starten
- De app naam veranderen
- Het app pictogram veranderen
- De afbeelding van het startscherm veranderen
- De lay-out van de app veranderen, bjv. overschakelen van de lay-out met het schuifmenu naar de lay-out die alleen je website toont
- Je app beveiligen met een wachtwoord
- Vergrendelen van de oriëntatie van je app in portret- of landschapsmodus
- Verander de kleuren die deel uitmaken van de lay-out, groen gemarkeerd in de volgende schermafbeeldingen:



Hoe je weet of een wijziging een update vereist
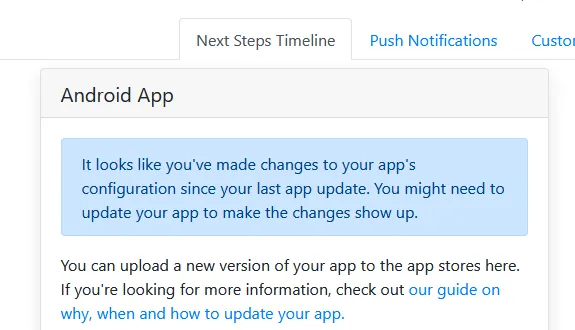
De eenvoudigste manier om erachter te komen of een app-update nodig is, is door alle gewenste wijzigingen in je dashboard door te voeren. Open vervolgens de app op je apparaat en controleer of alle wijzigingen worden weergegeven. Als de wijzigingen niet zichtbaar zijn en je ziet een bericht als dit in je app dashboard, dan moet je de app updaten via de app stores.

Andere aspecten die een App-update vereisen
Behalve de veranderingen die je in je app-dashboard kunt aanbrengen, zijn er nog veel meer redenen om je app via de app stores bij te werken. Laten we ze eens doornemen.
Veranderingen in de kerncode
Bij webtoapp.design stoppen we nooit met werken aan de gemeenschappelijke kern die door alle apps van onze klanten gedeeld wordt. Alhoewel de app-kern al enkele jaren functioneel is (sommige klanten draaien nog app-versies van toen we net in 2019 met onze dienst begonnen), blijven we verbeteringen aanbrengen.
Je vindt een changelog (een lijst van alle wijzigingen die we sinds je laatste app update hebben aangebracht) in je app-dashboard. Omdat dit wijzigingen in de code van de app betreffen, is er een app update voor nodig. Hier zijn de algemene categorieën waar deze veranderingen onder vallen:
- Bug fixes om onverwacht gedrag van je app op te lossen. Het is belangrijk om deze snel op te lossen om te voorkomen dat je slechte beoordelingen krijgt in de app store.
- Prestatieverbeteringen, bv. sneller laden van pagina's.
- Verbeteringen in de beveiliging. Op het moment van schrijven hebben nog geen beveiligingsproblemen gehad met onze webtoapp.design apps.
- Betere ondersteuning voor nieuwe besturingssystemen. Updates voor Android en iOS zijn achterwaarts compatibel, wat betekent dat nieuwe besturingssystemen apps kunnen draaien die gemaakt zijn voor oudere versies van Android en iOS. Nieuwe versies van de app kunnen echter gebruik maken van nieuwe functies en prestatieverbeteringen van het nieuwe besturingssysteem, dus is het zinvol om te updaten. Als op Android een app gemaakt is voor een heel oude versie (5 tot 10 jaar oud) en je opent hem op een recente Android versie, dan krijg je een waarschuwing te zien dat de app gemaakt is voor een oude Android versie en daarom misschien niet goed werkt. Uit mijn ervaring blijkt echter dat hij nog steeds werkt, wat aantoont dat Android de achterwaartse compatibiliteit heel serieus neemt.
- Nieuwe functies toevoegen.
App Store veranderingen
Los van de eerder genoemde functionele, esthetische en stabiliteitsveranderingen zijn er ook heel wat redenen om je app bij te werken, zelfs als je de inhoud van de app niet echt verandert.
De meest voor de hand liggende daarvan is het veranderen van je Apple App Store vermelding (d.w.z. beschrijving, schermafbeeldingen, enz.). Anders dan in de Google Play Store moet je een nieuwe app-versie indienen als je wilt veranderen hoe je app in de App Store verschijnt. Redenen om dat te doen kunnen zijn het optimaliseren van je app-beschrijving (zogenaamde ‘App Store Optimization’, ASO) om meer downloads te krijgen of gewoon het actueel houden.
Minder bekende - maar des te belangrijkere - redenen om je app bij te werken zijn de volgende:
- Resetten van je app store beoordelingen. Als je app om een of andere reden slechte beoordelingen kreeg in de app store, kun je een nieuwe versie indienen en de beoordeling van je app daarmee resetten.
- Zorg ervoor dat je app er goed onderhouden uitziet door een recente ‘Last updated’ tijdstempel te hebben. Gebruikers geven de voorkeur aan apps die recent bijgewerkt zijn, want voor ze downloaden is dat de enige manier waarop ze kunnen zien of een app nu, en in de toekomst, goed zal werken. Ze weten niet dat je app automatisch bijwerkt om de huidige versie van je website te tonen, dus zouden ze kunnen denken dat je app verouderd is als je niet regelmatig een update in de app stores publiceert.
- Frequente updates geven je app een voorkeursbehandeling door de app store-algoritmes. Er is geen duidelijk bewijs voor, want de app store algoritmes zijn geheim, maar uit mijn ervaring met mijn eigen apps krijg ik ongeveer 100% tot 200% meer dagelijkse nieuwe gebruikers op mijn apps als ik ze onlangs heb geüpdate.
- Op de trending/top apps lijsten van de app store komen. Deze lijsten bevatten meestal alleen nieuwe of recent bijgewerkte apps.
- Semi-officiële App Store eisen. Als je je app in 2 tot 3 jaar niet hebt bijgewerkt, kan hij uit de Apple App Store verwijderd worden. Google volgt een duidelijk schema met de Play Store. Als je je app niet voor bepaalde datum bijwerkt, kunnen gebruikers met de nieuwste Android versies de app niet meer downloaden. Vereistenschema voor app-updates van Google & Apple's ondoorzichtige procedure.
Hoe vaak moet je je app bijwerken?
Nu al die redenen om je app te updaten uit de weg zijn, laten we eens kijken wat de aanbevolen updatefrequentie is. De consensus lijkt te liggen rond één tot twee keer per maand. Dat is ook wat je op andere blogs aanbevolen vindt - kijk zelf maar:
- "In het algemeen zijn 1-2 kleine verbeteringen een goed aantal per maand" - Appify
- "De meest succesvolle apps updaten tot wel vier keer per maand" - storemaven
- "De optimale app-updatefrequentie moet tussen 20 tot 40 dagen zijn" - agile
Persoonlijk vind ik dat veel. Die grote bedrijven doen dit met hun apps omdat ze er de middelen voor hebben en het voor hen zakelijk zinvol is. De optimalisatieredenen voor de app store leiden tot meer nieuwe gebruikers die hen op hun beurt meer geld opleveren.
Voor kleinere bedrijven kunnen zulke frequente updates te veel moeite zijn, vooral als je niet afhankelijk bent van app store optimalisatie voor je gebruikerswerving. In dat geval kun je er gemakkelijk mee wegkomen om de app alleen bij te werken als dat echt nodig is, vanwege de soorten veranderingen die hierboven genoemd zijn. Zoals ik al zei; er zijn genoeg apps die al jaren niet meer bijgewerkt zijn, maar nog prima werken.
Het updaten van je app
Je app bijwerken is heel eenvoudig met webtoapp.design. Open simpelweg je app dashboard en klik op ‘Creëer update’. Je wordt doorgestuurd naar de afrekenpagina. Als je daarna teruggaat naar je app dashboard, vind je een tijdlijn met gedetailleerde stap-voor-stap gidsen die alles uitleggen wat je moet doen om je app-update te publiceren. De rest wordt door ons afgehandeld. De gidsen wijzen je er ook op op welk punt in het proces je wijzigingen in de App Store-listing van je app kunt aanbrengen.
Je gebruikers krijgen de nieuwe app versie automatisch op hun toestel, ze hoeven de update niet handmatig uit de app stores te downloaden.
Kosten
De meeste van onze gebruikers hebben een abonnement. Alle abonnementen zijn inclusief gratis app-updates.
Als je nog steeds een van onze levenslange/eenmalige betaalplannen hebt (die we niet meer aanbieden aan nieuwe klanten), kost een app update 89€ per platform/app store. (Als je nieuwsgierig bent, lees je hier waarom we geen eenmalige aankopen meer aanbieden)
De app stores vragen niets voor het bijwerken van je app - dit wordt wordt gedekt door de vergoeding voor het aanmaken van je ontwikkelaarsaccount.
Gerelateerde artikelen

Hoe werkt het: tonen van de licentiepagina van je app
Een korte uitleg over wat licenties zijn in de software wereld en wat je er mee moet doen als je je app met webtoapp.design maakt.

Analyseren hoe je app wordt gebruikt
Net zoals je het gedrag van je websitebezoekers analyseert, kun je hetzelfde doen voor je app-gebruikers. Bekijk de downloadstatistieken van apps en filter app-gebruikers in je website analytics tool.

Export Compliance in de App Store & Play Store
Je moet op een aantal exportvoorschriften letten, want apps tellen als encryptiesoftware en app downloads tellen als het uitvoeren van de app uit de Verenigde Staten.

Jan Bunk
Hallo, ik ben Jan! Ik heb webtoapp.design opgericht in 2019 tijdens mijn studie informatica aan de universiteit. Sindsdien is er veel veranderd; niet alleen ben ik afgestudeerd, maar het is ook niet langer alleen ik die webtoapp.design runt. We zijn uitgegroeid tot een wereldwijd, volledig remote team en hebben veel ervaring opgedaan rondom app-ontwikkeling en app-publicatie. We hebben honderden apps gemaakt en gepubliceerd in de app stores, waar ze honderdduizenden keren zijn gedownload.