Så här gör du: Skicka push-notiser till användare av din app
Uppdaterad den 20. december 2023 av Jan Bunk

Vi har tidigare diskuterat fördelarna med push-notiser. Nu ska vi titta på hur du enkelt kan skicka push-notiser om du har skapat en mobilapp för din webbplats.
Det är mycket enkelt att skicka ett push-meddelande till dina användare av webtoapp.design-appen. Följ stegen nedan eller titta på den här videon på en minut:
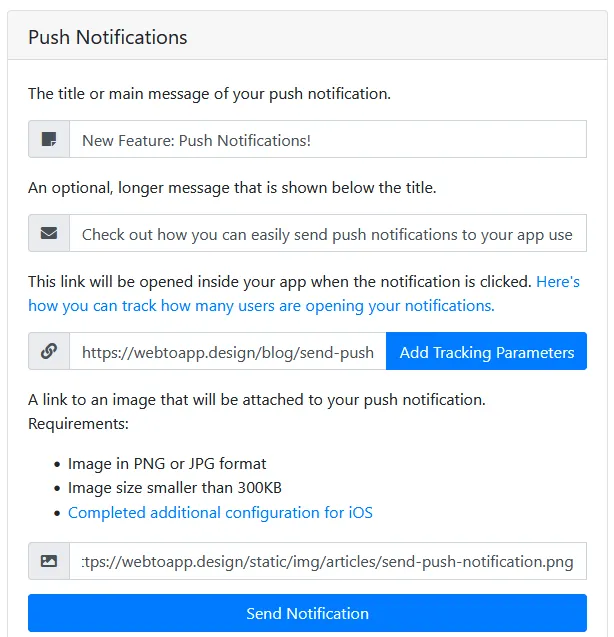
- Öppna sidan för push-notiser i appens instrumentpanel.
- Fyll i fälten i formuläret. Du kan lämna de valfria fälten tomma om du vill.

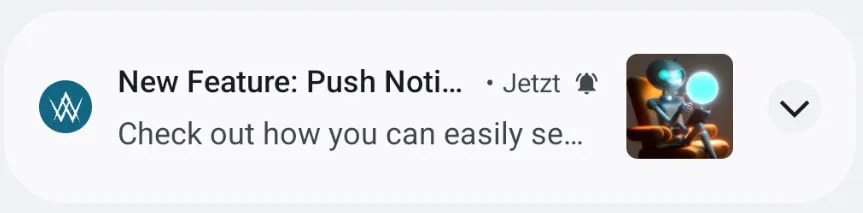
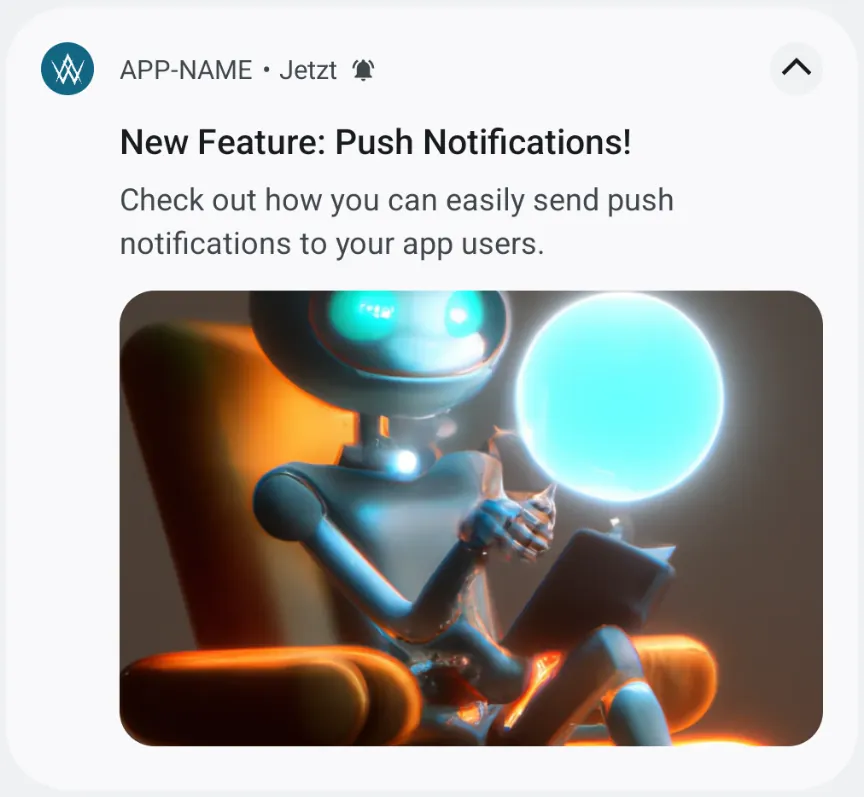
Det var det! Du kan ta en titt på det här exempelmeddelandet för att se hur informationen du anger i formuläret kommer att visas:


Spårning av klick på push-notiser
Du kan använda UTM-parametrar i kombination med ditt verktyg för webbplatsanalys (t.ex. Google Analytics) för att se hur många gånger dina push-notiser öppnas.
Lägga till UTM-parametrar
Lägg till UTM-parametrarna i den URL som ska öppnas när du klickar på push-meddelandet. Om du inte har någon specifik URL som ska öppnas, kan du lägga till parametrarna i URL:n för din startsida. Det enklaste sättet att lägga till UTM-parametrarna till din URL är att använda Verktyg för att bygga kampanjlänkar (Campaign URL Builder).
Vi föreslår att du fyller i fälten så här:
- campaign source (utm_source): app
- campaign medium (utm_medium): push-notification
- campaign name (utm_campaign): Titeln på din avisering (notification)
Du kan sedan kopiera länken och använda den som den länk som kommer att öppnas när du klickar på push-notisen.
Om du inte har några problem med våra rekommenderade värden för kampanjens källa, medium och namn, kan du också bara klicka på knappen bredvid URL-fältet.
Analysera resultaten
Analysverktyget som du använder på din webbplats bör göra det möjligt för dig att filtrera efter dessa UTM-taggar. I Google Analytics bör du till exempel kunna se kampanjens källa och medium i din förvärvsrapport.
Vanliga orsaker till att du inte får meddelanden
- Se till att du kollar i meddelandecentret för att se om meddelandet finns där. Du kan öppna meddelandecentret genom att svepa rakt nedåt från det övre vänstra hörnet av skärmen.
- Anmälningstillståndet har ännu inte beviljats. Appen begär tillstånd efter att den har öppnats tre gånger. Alternativt kan du, om applayouten stöder det, öppna appinställningarna för att kontrollera behörighetsstatusen (och bevilja anmälningsbehörigheter vid behov).
Du kan också använda den här JavaScript-funktionen för att begära anmälningsbehörigheter manuellt vid andra tillfällen.
Detta är endast relevant på iOS om din app inte använder provisoriska push-notiser, vilket är standard.
- Meddelandetillståndet togs bort. Detta kan antingen ha skett avsiktligt eller av misstag. Det kan även ske automatiskt när appen inte har använts under en längre tid. Det enklaste sättet att åtgärda detta är att gå till appens inställningar, där den meddelar dig om så är fallet. Om din applayout inte innehåller inställningssidan kan du manuellt bevilja aviseringsbehörigheter via inställningsappen på iOS och appens infoskärm på Android.
Relaterade artiklar

Vanliga svårigheter med App Store-krav
Vanliga misstag och saker att tänka på innan du skickar in din app för granskning i Apple App Store

Så här gör du: Visa appens licenssida
En kort förklaring om vad licenser är i programvaruvärlden och vad du behöver göra med dem när du skapar din app med webtoapp.design.

När, varför och hur du ska uppdatera din app
I den här artikeln tar vi en titt på när du måste skicka in en uppdatering till appbutikerna, när du kan göra det frivilligt och vilka fördelar det har. Vi kommer också att prata om den rekommenderade uppdateringsfrekvensen och hur man faktiskt publicerar en appuppdatering.

Jan Bunk
Hej, jag heter Jan! Jag skapade webtoapp.design 2019 när jag studerade datavetenskap på universitetet. Mycket har förändrats sedan dess - inte bara har jag tagit examen, utan det är också inte längre bara jag som driver webtoapp.design. Vi har vuxit till ett globalt, helt fjärrstyrt team och har samlat massor av erfarenhet kring apputveckling och apppublicering. Vi har skapat och publicerat hundratals appar i appbutikerna, där de har laddats ner hundratusentals gånger.